Choosing an editor
On this page:
- Codemirror
- Unlayer
- Configuration via the UI
- Switching to and from Unlayer
- Editor.js
- Switching to and from the Editor
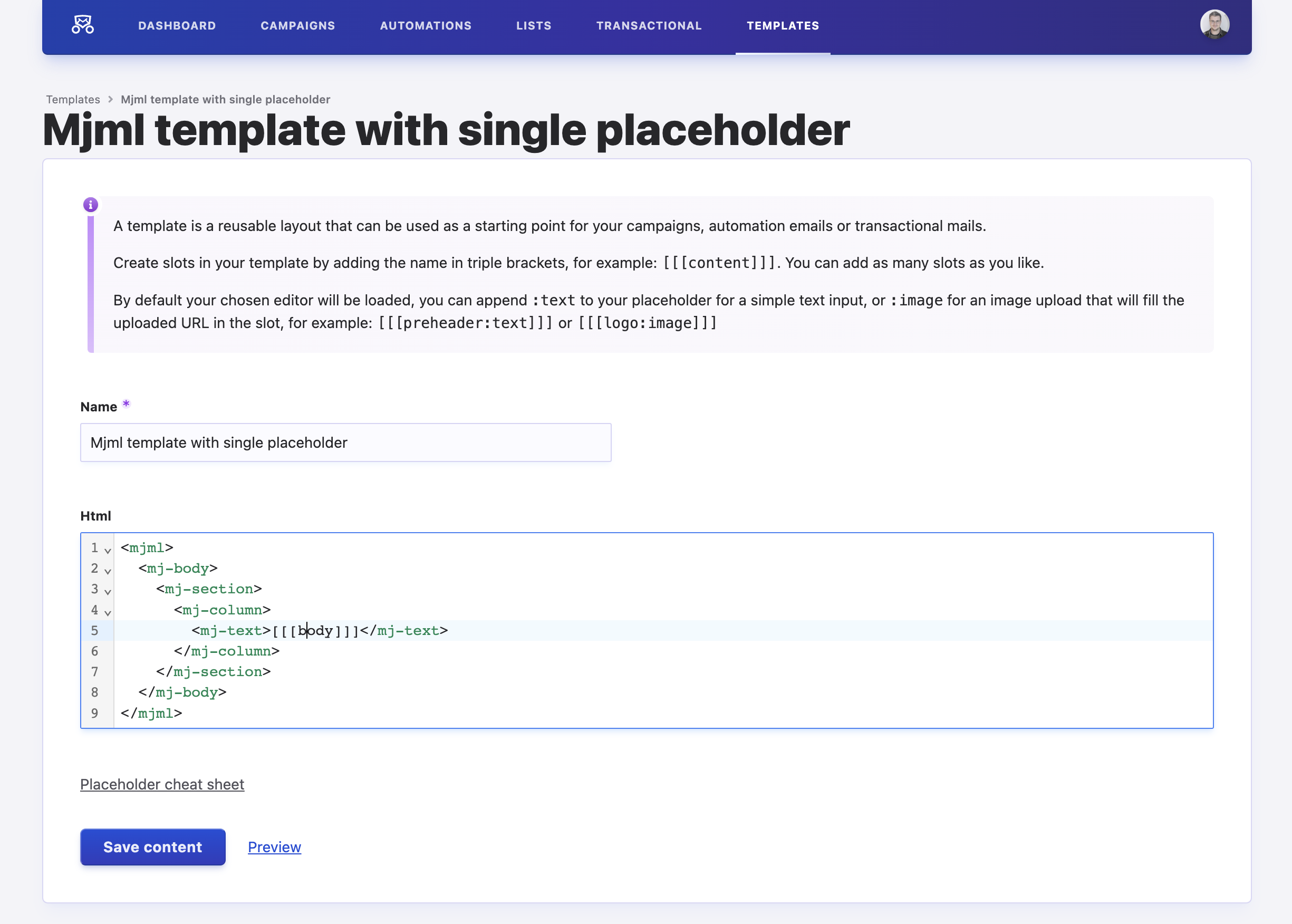
Codemirror
Codemirror is specialized for editing code. It
provides code highlighting, auto completion and much more. If you prefer to use Mjml, this is the editor for you.

Configuring Mailcoach
Set the mailcoach.editor config value to \Spatie\MailcoachCodemirror\CodemirrorEditor::class
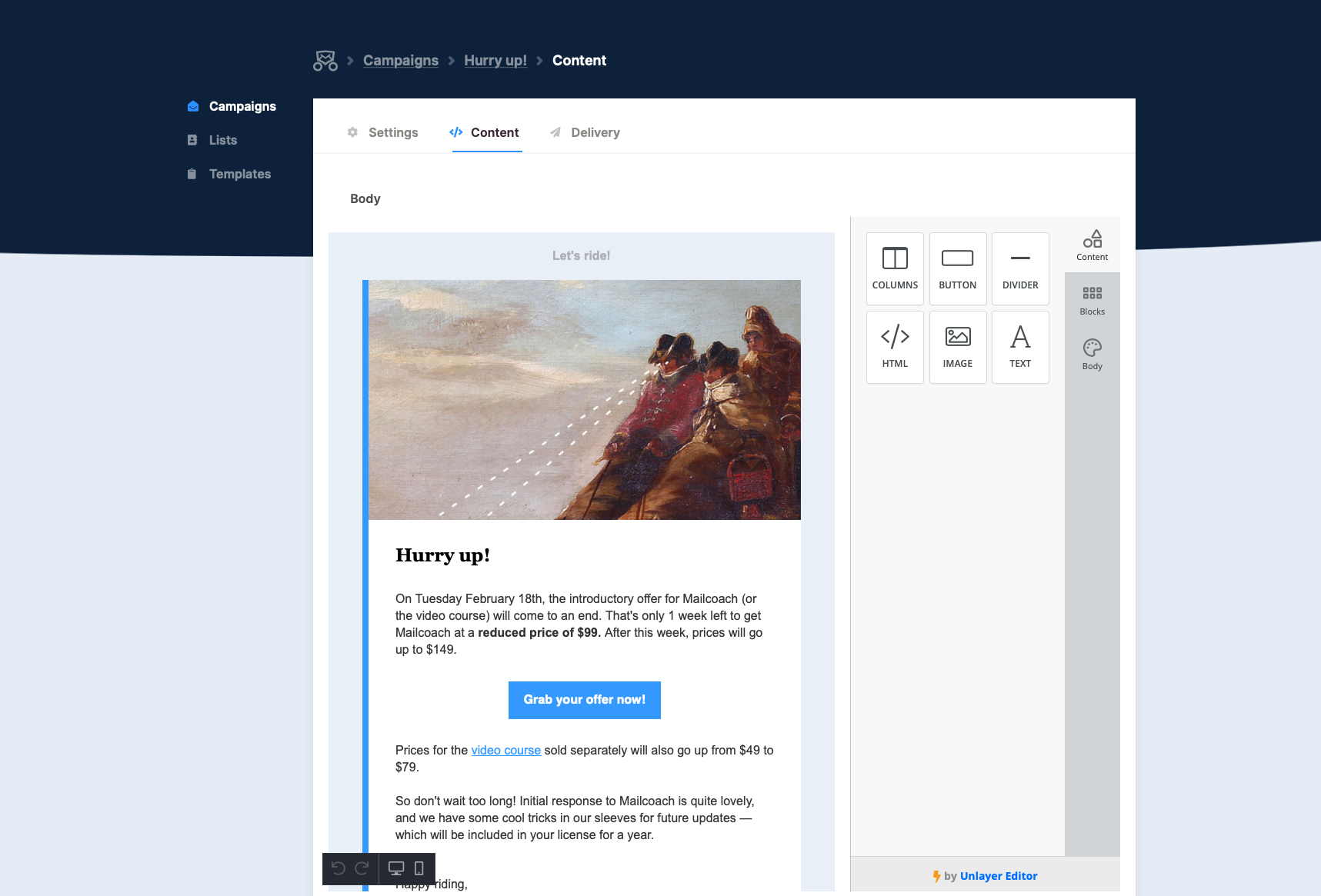
Unlayer
Unlayer is a beautiful wysiwyg editor, that requires no knowledge of HTML. It also offers image uploads.

Configuration via the UI
When you’ve installed Mailcoach as a standalone app, you can choose this editor via the UI on the settings screen.
Configuring Mailcoach
Set the mailcoach.editor config value to \Spatie\MailcoachUnlayer\UnlayerEditor::class
Configuring image uploads
The Mailcoach Unlayer editor supports image uploads.
To configure the disk_name and maximum images size, add the following configuration to your mailcoach.php config file.
'unlayer' => [
'disk_name' => env('MAILCOACH_UPLOAD_DISK', 'public'),
'max_width' => 1500,
'max_height' => 1500,
],
The package does not automatically delete uploads. If you upload files and replace them, the original files will still be stored on disk.
To remove unwanted upload, delete the relevant Spatie\MediaLibrary\MediaCollections\Models\Media models via code.
Spatie\MediaLibrary\MediaCollections\Models\Media::find($mediaId)->delete();
This way the files will also be deleted from the filesytem.
Customizing Unlayer
Our package installs the free version of Unlayer. Should you want to customize the looks or need extra behaviour, take a look at the pricing plans of Unlayer.
Switching to and from Unlayer
Unlayer editor stores content in a structured way. When switching from or to Unlayer, content in existing templates and draft campaigns will be lost.
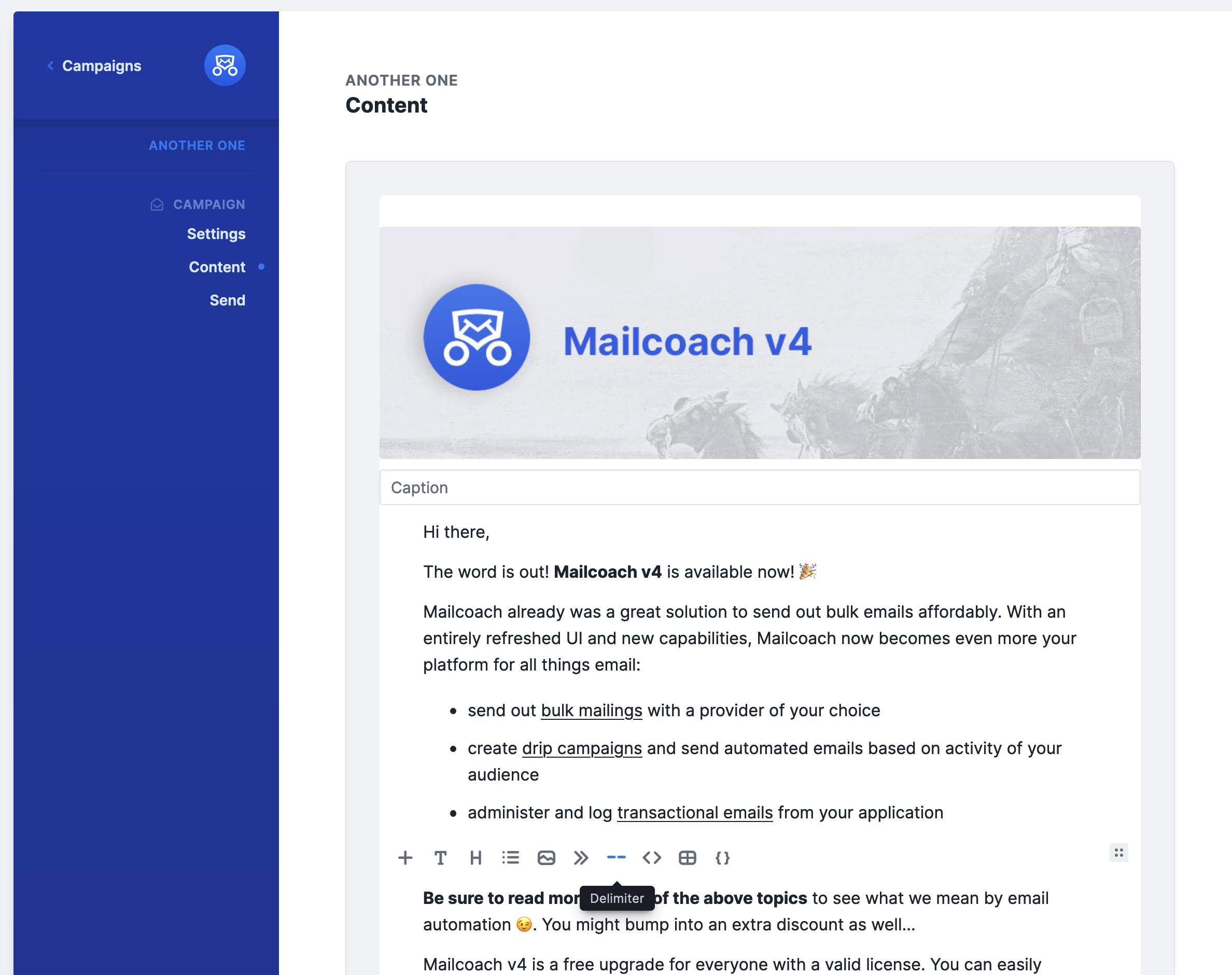
Editor.js
Editor.js is a beautiful block based wysiwyg editor. It also offers image uploads.

Configuring Mailcoach
Set the mailcoach.campaign.editor and mailcoach.automationMail.editor config values to \Spatie\MailcoachEditor\Editor::class
Configuring the Editor
You can publish the configuration file using
php artisan vendor:publish --provider="Spatie\MailcoachEditor\MailcoachEditorServiceProvider" --tag="mailcoach-editor-config"
The Editor also supports image uploads, you can configure the disk_name in the mailcoach-editor.php config file.
The package does not automatically delete uploads. If you upload files and replace them, the original files will still be stored on disk.
To remove unwanted uploads, delete the relevant Spatie\MediaLibrary\MediaCollections\Models\Media models via code.
Spatie\MediaLibrary\MediaCollections\Models\Media::find($mediaId)->delete();
This way the files will also be deleted from the filesystem.
Switching to and from the Editor
This Editor stores content in a structured way. When switching from or to the Editor, content in existing templates and draft campaigns might get lost.